
- #Ghostlab browser testing app how to
- #Ghostlab browser testing app install
- #Ghostlab browser testing app manual
- #Ghostlab browser testing app code
- #Ghostlab browser testing app trial
Offers Live Testing, Automated Testing, Local Testing, Cloud-Side Execution, Device Cloud, and more.You can test Samsung Galaxy, iPhone 8/8 Plus, iPhone X, iPhone 12, and more.Offers Chrome, Firefox, and Edge headless browser support.Seamlessly integrates with AWS, Microsoft Azure, IBM API Connect, GitHub, Bitbucket, GitLab, Azure DevOps, and Apigee.Ability to run Selenium and Appium Tests in the cloud.
#Ghostlab browser testing app manual
#Ghostlab browser testing app how to
We have shown you how to perform “Synchronized Tests” with both a command-line tool, a browser synchronization and an application with a graphical interface. User interactions, such as scrolling, clicking and filling in forms, are reflected simultaneously. It automatically updates all connected browsers when a change is made. When we browse the DOM tree, the corresponding elements are highlighted in the browser.Īnd in the end, you can also perform “Synchronized Tests”, similar to browser synchronization.
#Ghostlab browser testing app code
Click on the and the Code Inspector (similar to that of Chrome) is displayed. We can debug the project on one of these connected browsers/devices using the Code Inspector built into Ghostlab. When we launch the project in any browser, Ghostlab saves it in the right sidebar. When you turn on the server in another project, it is disabled for the old project and enabled for the newly opened project. Note: The server is only applicable to one project at a time. You don’t need to copy and paste The URL.

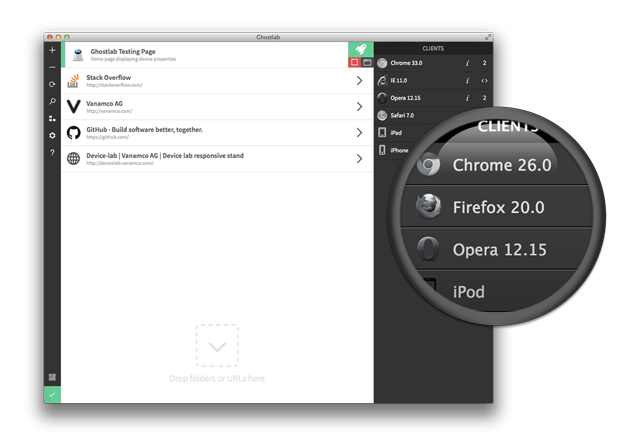
Click on the rocket icon to launch the project in the default browser or click on the browser icon under the rocket to select other browsers. If the server is “enabled”, you will see the notification with the server URL and the Port at the bottom left of the window application. To do this, you can simply click on the arrow icon in the project list. Once all the configurations are configured, we can proceed to power up the server. In these tabs we can activate or deactivate the Ghostlab server, choose the browser in which to view the project, modify the title or the URL of the project, etc.Īs mentioned above, Ghostlab comes with a built-in server that works for both static Sites (HTML and CSS only) and dynamic Sites created with PHP, Ruby, etc.

Click on the icon to expand it to the configuration options that appear in a series of tabs. Hover over the project icon and it will become a gear icon. In addition, we can configure any project. We can also drag and drop the list of projects to change positions. There are two options: we can drag and drop the project directory into the application window or copy and paste the project URL address. The first thing we need to do is add our projects to Ghostlab.
#Ghostlab browser testing app install
Install it according to the procedure of your operating system, then launch it.

#Ghostlab browser testing app trial
It also offers a trial version with all the existing features so that you can explore them before deciding to buy. Ghostlab costs $49 for a single license that can be used on two computers. In this article, we are going to show you an Alternative to synchronized tests with an application called Ghostlab. Some users may prefer to use the command line, while others prefer to use an application with a graphical interface, as it is more intuitive for them. But we know that everyone has their own style of work. Interactions within browsers, such as updating, clicking and filling out forms, are reflected in real time on browsers and connected devices.


 0 kommentar(er)
0 kommentar(er)
